
Duration: 2h 24m | Video: .MP4 1280×720, 30 fps(r) | Audio: AAC, 48000 Hz, 2ch | Size: 956 MB
Genre: eLearning | Language: English
In this section, we are going to prototype an e-commerce application. The primary learning objectives of this tutorial are the following.
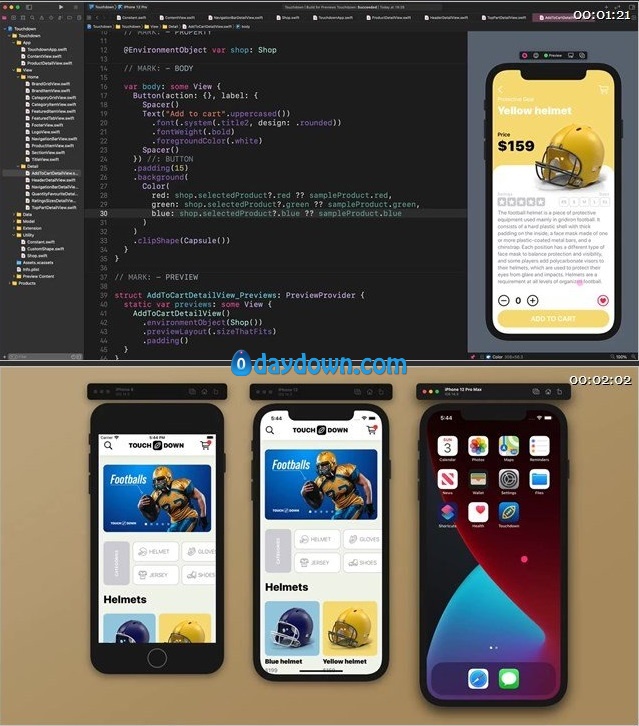
First of all, we will create two main screens for the storefront of the sports equipment shop. By doing that, we will practice rapid prototyping using the SwiftUI framework.
Since all design assets are already prepared for us, therefore, we can focus on creating the layout and filling up the application with some data.
But we don’t stop by only practicing what we have learned in the previous sections. Because we will perfect our prototyping skills with some practical techniques such as:
How to store and use global properties in a dedicated file called: Constans.
Then we will learn how to create header and footer sections for the new horizontal grid.
And more importantly, how to replace simple bindings with the ‘environment object’ property wrapper and share properties through the whole app so we can save time and effort in the development process.
By finishing up this section, you will get all the necessary knowledge to prototype any application rapidly.
If this is something you want to learn, then launch Xcode and start coding along with me.
What is the main project of this class?
Learn app development by creating a functional iOS 14 e-commerce app prototype with SwiftUI 2.0 in Xcode 12 code editor.
SwiftUI 2.0 user interface framework offers new features, improved performance, and the power to do, even more, all while maintaining a stable API that makes it easy to bring your existing SwiftUI code forward into Xcode 12.
Who is this class for?
This SwiftUI class is suitable for anyone with some prior iOS development knowledge.
What is the difficulty level of this class?
The difficulty level of this SwiftUI class: INTERMEDIATE LEVEL.
What will you learn and what are the main objectives of this SwiftUI project?
By the end of the class, students are able to accomplish the following development tasks and build an e-commerce mobile application:
How to set up Touchdown iOS 14 project in Xcode 12
How to create a custom navigation bar with a logo
How to develop an adaptive slider with Page Tab View
How to develop a horizontal grid layout for the categories
How to create a vertical grid layout for the products
How to develop a horizontal grid layout for the brands
How to display multiple Views automatically with ForEach loop
How to use scroll view, horizontal view, vertical view containers
How to create a product detail view
How to add Icons to the App
How to use the improved Canvas and Previews in Xcode 12
How to add logic to the app and improve the user experience
How can students get feedback from the teacher and other students?
Students can share screenshots of their finished projects with the teacher and other students on the Skillshare learning platform by creating a new project in the class.
By doing that the teacher of the class with many years of experience in the app development industry and other students are able to give feedback to the students.
Students are encouraged to use the comments system and share their learning experiences with us as well.
Technical requirements
There are only two technical requirements for this SwiftUI class:
macOS Big Sur operating system from Apple (free)
[homepage]https://www.apple.com/macos/big-sur/]https://www.apple.com/macos/big-sur/[/url]
Xcode from Apple (free)
[homepage]https://developer.apple.com/xcode/]https://developer.apple.com/xcode/[/url]
Start your SwiftUI 2.0 development and UI/UX design journey with this hands-on project and learn by doing. Without further ado, see you at the class!
SWIFTUI 2.0
SwiftUI 2.0 is shipped with a brand new life cycle management API for apps built with SwiftUI let us write our entire app in SwiftUI and share even more code across all Apple platforms. It’s providing faster performance, better diagnostics, and access to new controls.
XCODE 12
With an all-new design that looks fresh and modern on macOS 11 Big Sur, Xcode 12 has many great improvements such as:
Streamlined and much faster code completion,
Customizable font sizes for the navigator,
New document tabs
Universal apps by default to support Mac with Apple Silicon, etc.
APP ICON AND IMAGE ASSETS
As you can know by now, this class provides you excellent image assets with high-quality custom app icons as always. This will give you a real-life experience of how an app developer works with a professional app designer together. I’m sure that you will enjoy the process and you will be glad by looking at the finished application.
转载请注明:0daytown » SwiftUI: Learn How to Create a Mobile App Design in Xcode
 Password/解压密码www.tbtos.com
Password/解压密码www.tbtos.com